Integrate Extjs4.2 with NodeJS

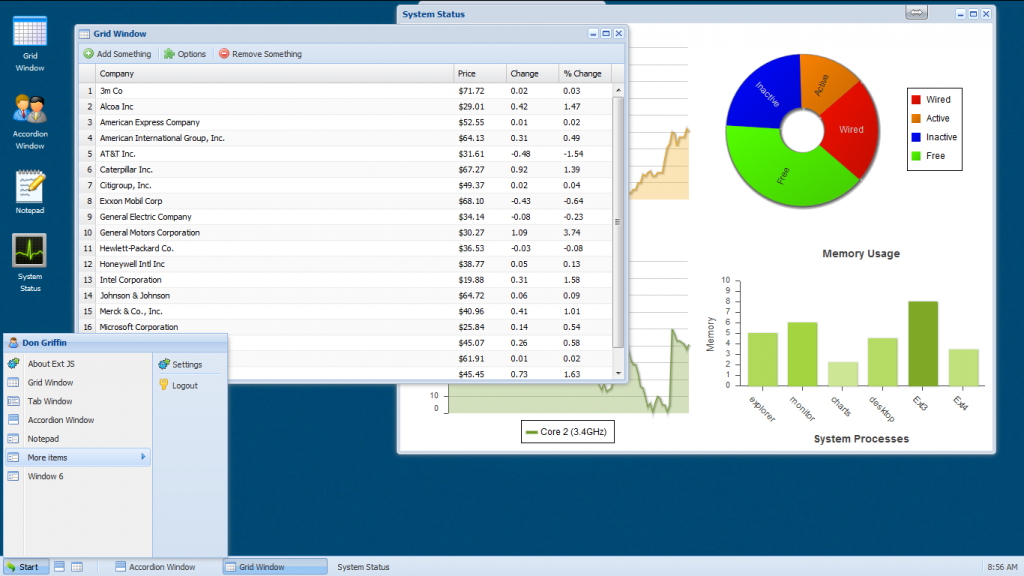
Integrate ExtJS4.2 and NodeJS – Web Desktop Examples
To integrate Extjs4.2 and NodeJS, we need to know how this works before. If you build ExtJS using Sencha Cmd, then you’re in the right path. You need to initialize your node package using npm init, to list everything we need in package.json. And then, create your app using sencha generate app command.
Alright, let’s follow this command below how to do that. I assume you have installed Sencha Cmd v4.0.5.87 and NodeJS v4.2.2 or the latest stable version Correctly with NPM v2.14.7 installed. Check the version sencha for Extjs, node -v for NodeJS, npm -v for Node Package Manager. Here’s how to integrate ExtJS and NodeJS :
- mkdir web-desktop for creating new folder in your working directory.
- npm init for creating package.json to store information for your project version, dependencies, and other related information about your project.
- Install node package express and other package you need.
- After that, generate app for the secha app template.
- And the last, create your index.js file and run it.
Here’s Example code…
For complete Example Web-Desktop Source Code from sencha please fork/download in Github. Untuk hasil dari renderingnya bisa dicek di https://ekojs.github.io/Web-Desktop/
npm init
PS C:\xampp\htdocs\web-desktop> cat .\package.json
{
"name": "web-desktop",
"version": "1.0.0",
"description": "Web Desktop, Integrate Extjs4.2 and NodeJS",
"main": "index.js",
"dependencies": {
"express": "^4.13.4"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"web",
"desktop",
"ExtJS",
"NodeJS"
],
"author": "ekojs",
"license": "ISC"
}
npm install
PS C:\xampp\htdocs\web-desktop> npm install express --save
[email protected] node_modules\express
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected] ([email protected])
├── [email protected] ([email protected])
├── [email protected] ([email protected], [email protected])
├── [email protected] ([email protected])
├── [email protected] ([email protected], [email protected])
├── [email protected] ([email protected], [email protected])
└── [email protected] ([email protected], [email protected], [email protected], [email protected], [email protected])
PS C:\xampp\htdocs\web-desktop> npm ls --depth=0
C:\xampp\htdocs\web-desktop
└── [email protected]
PS C:\xampp\htdocs\web-desktop>
sencha generate app
PS C:\xampp\htdocs\web-desktop> sencha -sdk ..\extjs-4.2\ generate app EJS .
Sencha Cmd v4.0.5.87
[INF]
[INF] init-plugin:
[INF]
[INF] -before-generate-workspace:
[INF]
[INF] cmd-root-plugin.init-properties:
[INF]
[INF] init-properties:
[INF]
[INF] init-sencha-command:
[INF]
[INF] init:
[INF]
[INF] generate-workspace-impl:
[INF] [echo] generating into C:\xampp\htdocs\web-desktop\. from C:\Sencha\Cmd\4.0.5.87/templates/workspace
[INF] [mkdir] Created dir: C:\xampp\htdocs\web-desktop\packages
[INF]
[INF] cmd-root-plugin.copy-framework-to-workspace-impl:
[INF] [propertyfile] Updating property file: C:\xampp\htdocs\web-desktop\.sencha\workspace\sencha.cfg
[INF]
[INF] copy-framework-to-workspace-impl:
[INF] [copy] Copying 4884 files to C:\xampp\htdocs\web-desktop\ext
[INF] [copy] Copying 89 files to C:\xampp\htdocs\web-desktop\ext\src\ux
[INF] [propertyfile] Updating property file: C:\xampp\htdocs\web-desktop\.sencha\workspace\sencha.cfg
[INF]
[INF] copy-framework-to-workspace:
[INF]
[INF] generate-workspace:
[INF]
[INF] -after-generate-workspace:
[INF]
[INF] init-plugin:
[INF]
[INF] cmd-root-plugin.init-properties:
[INF]
[INF] init-properties:
[INF]
[INF] init-sencha-command:
[INF]
[INF] init:
[INF]
[INF] before-upgrade:
[INF]
[INF] generate-app-impl:
[INF]
[INF] generate-starter-app:
[INF] [mkdir] Created dir: C:\xampp\htdocs\web-desktop\resources
[INF] [mkdir] Created dir: C:\xampp\htdocs\web-desktop\overrides
[INF] [mkdir] Created dir: C:\xampp\htdocs\web-desktop\sass\src
[INF] [mkdir] Created dir: C:\xampp\htdocs\web-desktop\sass\var
[INF] [mkdir] Created dir: C:\xampp\htdocs\web-desktop\sass\etc
[INF] [x-property-file] Updating property file: C:\xampp\htdocs\web-desktop\.sencha\app\sencha.cfg
[INF]
[INF] after-upgrade:
[INF]
[INF] init-plugin:
[INF]
[INF] cmd-root-plugin.init-properties:
[INF]
[INF] init-properties:
[INF]
[INF] init-sencha-command:
[INF]
[INF] init:
[INF]
[INF] app-refresh:
[INF] [echo] Refreshing app at C:\xampp\htdocs\web-desktop
[INF]
[INF] app-refresh-impl:
[INF]
[INF] -before-init-local:
[INF]
[INF] -init-local:
[INF]
[INF] -after-init-local:
[INF]
[INF] init-local:
[INF]
[INF] find-cmd-in-path:
[INF]
[INF] find-cmd-in-environment:
[INF]
[INF] find-cmd-in-shell:
[INF]
[INF] init-cmd:
[INF] [echo] Using Sencha Cmd from C:\Sencha\Cmd\4.0.5.87 for C:\xampp\htdocs\web-desktop\build.xml
[INF]
[INF] -before-init:
[INF]
[INF] -init:
[INF] Initializing Sencha Cmd ant environment
[INF] Adding antlib taskdef for com/sencha/command/compass/ant/antlib.xml
[INF]
[INF] -after-init:
[INF]
[INF] -before-init-defaults:
[INF]
[INF] -init-defaults:
[INF]
[INF] -after-init-defaults:
[INF]
[INF] -init-compiler:
[INF]
[INF] init:
[INF]
[INF] refresh:
[INF]
[INF] -before-refresh:
[INF]
[INF] -init:
[INF]
[INF] -init-compiler:
[INF]
[INF] -detect-app-build-properties:
[INF] Loading app json manifest...
[INF] Loading classpath entry C:\xampp\htdocs\web-desktop\ext\src
[INF] Loading classpath entry C:\xampp\htdocs\web-desktop\ext\packages\ext-theme-base\src
[INF] Loading classpath entry C:\xampp\htdocs\web-desktop\ext\packages\ext-theme-base\overrides
[INF] Loading classpath entry C:\xampp\htdocs\web-desktop\ext\packages\ext-theme-neutral\src
[INF] Loading classpath entry C:\xampp\htdocs\web-desktop\ext\packages\ext-theme-neutral\overrides
[INF] Loading classpath entry C:\xampp\htdocs\web-desktop\ext\packages\ext-theme-classic\src
[INF] Loading classpath entry C:\xampp\htdocs\web-desktop\ext\packages\ext-theme-classic\overrides
[INF] Loading classpath entry C:\xampp\htdocs\web-desktop\app
[INF] Loading classpath entry C:\xampp\htdocs\web-desktop\app.js
[INF] Loading classpath entry C:\xampp\htdocs\web-desktop\build\temp\production\EJS\sencha-compiler\app
[INF] Loading classpath entry C:\xampp\htdocs\web-desktop\build\temp\production\EJS\sencha-compiler\app
[INF] Concatenating output to file C:\xampp\htdocs\web-desktop/build/temp/production/EJS/sencha-compiler/cmd-packages.js
[INF] Adding external reference : @full-page => @overrides
[INF] Loading classpath entry C:\xampp\htdocs\web-desktop\build\temp\production\EJS\sencha-compiler\cmd-packages.js
[INF] Adding external reference : Ext.util.Observable => C:\xampp\htdocs\web-desktop/build/temp/production/EJS/sencha-compiler/cmd-packages.js
[INF]
[INF] -refresh-app:
[INF] Appending concatenated output to file C:\xampp\htdocs\web-desktop/bootstrap.js
[INF] Appending concatenated output to file C:\xampp\htdocs\web-desktop/bootstrap.js
[INF] Appending concatenated output to file C:\xampp\htdocs\web-desktop/bootstrap.js
[INF] Appending concatenated output to file C:\xampp\htdocs\web-desktop/bootstrap.js
[INF] Appending concatenated output to file C:\xampp\htdocs\web-desktop/bootstrap.js
[INF] Appending content to C:\xampp\htdocs\web-desktop/bootstrap.js
[INF] Appending content to C:\xampp\htdocs\web-desktop/bootstrap.json
[INF]
[INF] -refresh:
[INF]
[INF] -after-refresh:
[INF]
[INF] after-upgrade:
[INF]
[INF] generate-app:
[INF]
[INF] -after-generate-app:
[INF] [x-property-file] Updating property file: C:\xampp\htdocs\web-desktop\.sencha\app\sencha.cfg
PS C:\xampp\htdocs\web-desktop>
File index.js for nodejs
var express = require("express");
var fs = require("fs");
var app = express();
app.use('/resources',express.static('resources'));
app.use('/app',express.static('app'));
app.use('/ext',express.static('ext'));
app.use('/sass',express.static('sass'));
app.use('/app.js',express.static(__dirname + '/app.js'));
app.use('/app.json',express.static(__dirname + '/app.json'));
app.use('/bootstrap.js',express.static(__dirname + '/bootstrap.js'));
app.use('/bootstrap.json',express.static(__dirname + '/bootstrap.json'));
app.use('/bootstrap.css',express.static(__dirname + '/bootstrap.css'));
app.get("/",function(req,res){
res.sendFile(__dirname+"/"+"index.html");
});
var server = app.listen(8088,function(){
var host = server.address().address;
var port = server.address().port;
console.log("App Listening at http://%s:%s Created by Eko Junaidi Salam",host,port);
})