Generator CRUD menggunakan Integrasi CI dan ExtJS4.2

Integrasi CI dan ExtJS4.2
Artikel sebelumnya telah membahas tentang Integrasi ExtJS & NodeJS kali ini saya akan membahas Integrasi CI dan ExtJS4.2. CodeIgniter (CI) adalah framework yang menggunakan model MVC dimana bahasa pemrograman yang digunakan adalah bahasa PHP, Sedangkan ExtJS adalah Framework yang menggunakan model MVC juga namun bahasa yang digunakan adalah Javascript. Dengan memanfaatkan model MVC tersebut itulah integrasi ini dilakukan, bila ExtJS menangani user di bagian FrontEnd maka nantinya CI lah yang akan menangani bagian BackEnd nya.
Mari kita perhatikan struktur model MVC pada keduanya, struktur hasil integrasi keduanya bisa berbeda bergantung logic yang dipergunakan ketika menggabungkan kedua framework tersebut. Disini saya akan mencontohkan struktur yang sederhana dalam integrasi keduanya.
Struktur pada ExtJS, secara sederhana : ExtJS |______ app | |___ controller | | |___ Main.js | |___ model | |___ store | |___ view | | |__ Main.js | | |__ Navigation.js | | |__ Viewport.js | |__ Application.js |______ ext Struktur pada CI, secara sederhana : CI |__ application | |__ controllers | | |__ welcome.php | |__ models | |__ libraries | |__ third_party | |__ views | |__ welcome_message.php |__ system |__ index.php Struktur hasil Integrasi ketika di deploy : CI & ExtJS4.2 |__ application | |__ controllers | | |__ welcome.php | |__ models | |__ libraries | |__ third_party | |__ views | |__ welcome_message.php |__ system |__ resources |__ index.php |__ app.js
Setelah kita mengetahui struktur dari masing – masing framework, mari kita mulai membuat kostumisasi pada keduanya. Pertama kita lakukan konfigurasi pada file config.php untuk memastikan url pada CI tidak menampilkan index.php, database.php untuk memastikan konfigurasi & koneksi ke database karena faktor utama dari generator ini adalah Database begitu juga perlu di perhatikan bahwa setiap tabel harus memiliki minimal 1 Primary Key, dan route.php untuk memastikan controller utama yang akan dijalankan ketika base_url diketikkan.
Setelah konfigurasi CI selesai, kemudian kita melangkah untuk konfigurasi pada ExtJS. File yang sangat berpengaruh disini adalah file di dalam folder store, contoh file store seperti dibawah ini :
/**
* Class : CSE_pengarang
*
* Table : pengarang
*
* @author Eko Junaidi Salam
*
*/
Ext.define('EJS.store.s_pengarang', {
extend : 'Ext.data.Store',
alias : 'widget.pengarangStore',
model : 'EJS.model.m_pengarang',
autoLoad : false,
autoSync : false,
storeId : 'pengarang',
pageSize : 15, // number display per Grid
proxy: {
type: 'ajax',
api: {
read : 'c_pengarang/getAll',
create : 'c_pengarang/save',
update : 'c_pengarang/save',
destroy : 'c_pengarang/delete'
},
actionMethods: {
read : 'POST',
create : 'POST',
update : 'POST',
destroy : 'POST'
},
reader: {
type : 'json',
root : 'data',
rootProperty : 'data',
successProperty : 'success',
messageProperty : 'message'
},
writer: {
type : 'json',
writeAllFields : true,
root : 'data',
encode : true
},
listeners: {
exception: function(proxy, response, operation){
Ext.MessageBox.show({
title: 'REMOTE EXCEPTION',
msg: operation.getError(),
icon: Ext.MessageBox.ERROR,
buttons: Ext.Msg.OK
});
}
}
},
constructor: function(){
this.callParent(arguments);
}
});
Coba perhatikan konfigurasi pada proxy, proses crud semua menggunakan pola pada CI dalam arti kata proses backend dilakukan oleh CI. Begitu pula bila proses remote filter diaktifkan, namun pada contoh disini tidak saya aktifkan.
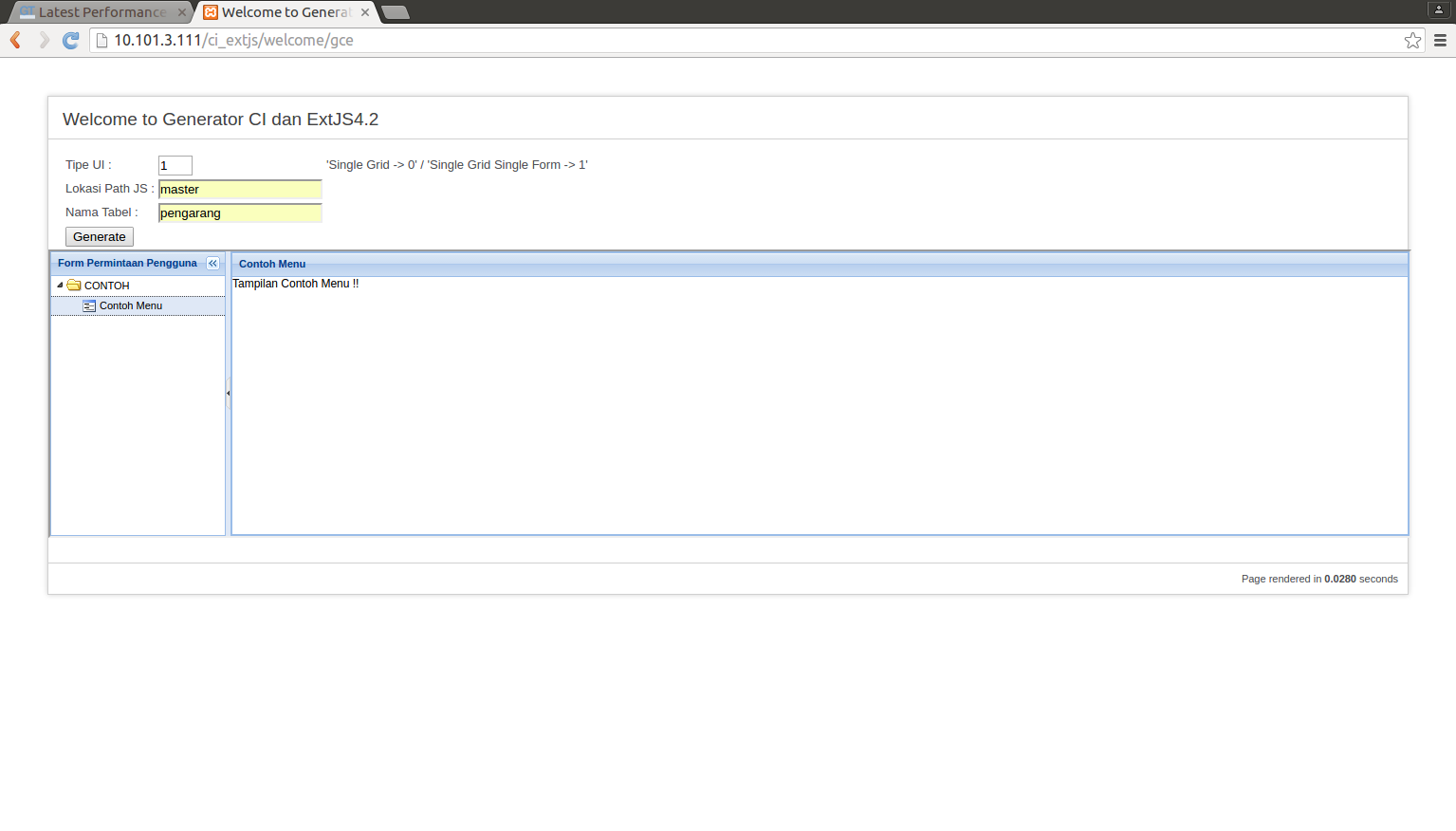
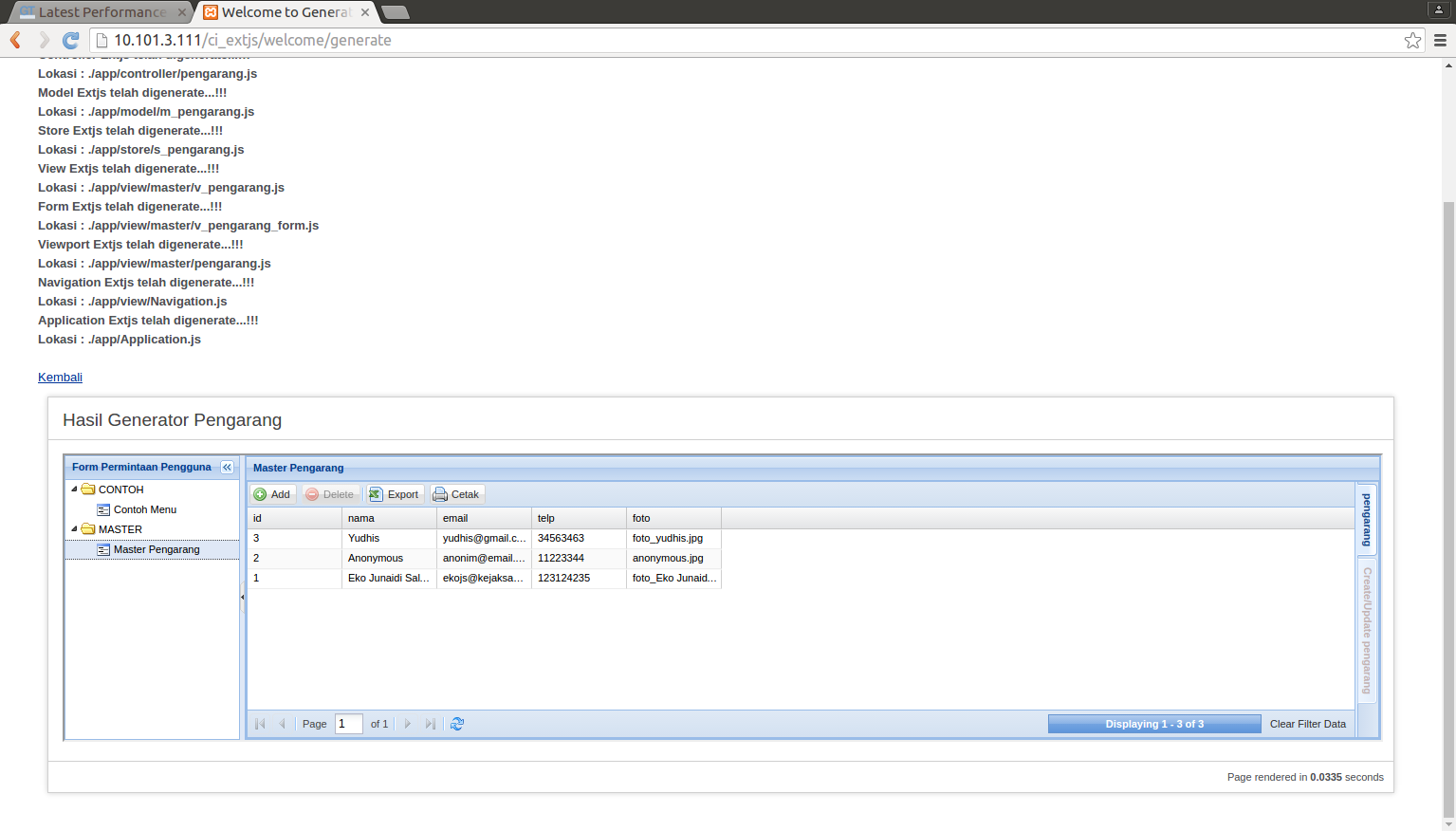
Setelah konfigurasi diatas dilakukan barulah menyesuaikan pada konfigurasi tambahan seperti penambahan library egen.php serta modul third party lainnya seperti PHPExcel, dll. Semua konfigurasi dapat dilihat secara detail pada Github tersebut. Bila konfigurasi telah berhasil dilakukan maka hasil generator dapat dilihat seperti gambar dibawah ini. Konfigurasi default untuk mengakses generator ada pada alamat http://localhost/ci_extjs/welcome/gce.
 Contoh Konfigurasi file view pada C:\xampp\htdocs\ci_extjs\application\views\welcome.php
Contoh Konfigurasi file view pada C:\xampp\htdocs\ci_extjs\application\views\welcome.php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Welcome to Generator CI dan ExtJS4.2</title> <meta name="author" content="Eko Junaidi Salam"> <meta name="email" content="[email protected]"> <meta name="description" content="Integrasi CI dan ExtJS4.2"> <meta name="keywords" content="ERP"> <script type="text/javascript"> var base_url = '<?php echo base_url();?>'; </script> <!-- <x-compile> --> <!-- <x-bootstrap> --> <link rel="stylesheet" href="<?php echo base_url();?>resources/css/icons.css"/> <link rel="stylesheet" href="bootstrap.css"> <script src="<?php echo base_url();?>ext/ext-dev.js"></script> <script src="<?php echo base_url();?>bootstrap.js"></script> <!-- </x-bootstrap> --> <script type="text/javascript" src="<?php echo base_url();?>app.js"></script> <!-- </x-compile> --> </head> <body> <div id="loading-mask" style=""></div> <div id="loading"> <div class="loading-indicator"> <img src="<?php echo base_url();?>resources/images/loading.gif" style="margin-right:8px;float:left;vertical-align:top;"/> </div> </div> <script type="text/javascript"> Ext.onReady(function() { (Ext.defer(function() { var hideMask = function () { Ext.get('loading').remove(); Ext.fly('loading-mask').animate({ opacity:0, remove:true }); }; Ext.defer(hideMask, 250); },500)); }); </script> </body> </html>
Repo Struktur hasil Integrasi CI dan ExtJS4.2 dapat dilihat pada branch deploy. Contoh halaman bila berhasil dijalankan bisa dilihat pada http://ekojs.github.io/ci_extjs atau contoh hasil deploy bisa dilihat di http://ekojs.github.io/akreditasi. Karena pages pada githbu.io adalah halaman non PHP maka pada contoh diatas saya menghilangkan seluruh aksi PHP dan saya buat secara statik untuk “menggambarkan” hasil akhir bila ExtJS di deploy.
Bila ada pertanyaan, kebingungan coding di github, keluhan, kritik, atau pun saran yang membangun silahkan komentar disini atau di github.
Untuk mencoba menjalankan aplikasi di github, jangan lupa untuk membaca README agar tidak kebingungan atau bahkan error. ^^