Integrating CodeIgniter 3 with Laravel-Mix


CodeIgniter 3 with Laravel-Mix
Pada kesempatan kali ini saya ingin mengulas tentang integrasi framework CodeIgniter 3 dengan Laravel-Mix. Mungkin sudah lama sekali sepertinya dari postingan terakhir di website ini, tapi alhamdulillah bisa menulis kembali saat ini. Artikel ini dibuat karena beberapa hari ini penulis sedang melakukan refactoring seluruh assets pada beberapa aplikasi web. Jadi butuh tools untuk mempermudah kompilasi atau bundling beberapa file js, scss dan gambar menjadi satu kesatuan assets.
Sebenarnya banyak teknologi yang bisa digunakan untuk melakukan tugas kompilasi atau bundling ini, seperti halnya grunt, gulp, dan webpack yang umum digunakan sebagai Task Runners untuk menjalankan tugas kompilasi. Namun dibalik teknologi itu semua sebenarnya bergantung dari kebutuhan kita sendiri lebih prefer menggunakan yang mana, karena saya percaya semua teknologi itu ada untuk saling melengkapi serta mempermudah pekerjaan kita.
Nah kenapa akhirnya teknologi yang saya gunakan menggunakan CodeIgniter 3 dan Laravel-Mix ? tentu karena menurut hemat saya menggunakan codeigniter lebih mudah dan sourcenya pun sangat kecil sekitar `~2MB` sedangkan laravel-mix lebih memudahkan dalam melakukan kompilasi dan bundling berbagai jenis stylesheet dan javascript juga hal yang utama karena laravel-mix itu sendiri menggunakan teknologi webpack dalam melakukan tugasnya. Banyak artikel yang telah membahas perbandingan beberapa teknologi tersebut salah satunya dari artikel blog.vanila.io ini.
Oke, agar tidak terlalu panjang ceritanya. Kita langsung praktek melakukan integrasi antara CodeIgniter 3 dengan Laravel-Mix. Sebagai pengingat, segala kerusakan/kegagalan yang ditimbulkan oleh karena mengikuti petunjuk dibawah ini BUKAN tanggung jawab penulis.
Persiapan
- Silahkan clone dan star repo ci3-with-laravel-mix.
- Bila anda tak memiliki akun github gunakan clone HTTPS berikut (Jaman gini belum punya akun bro/sist ? bikin lah kesini).
- Sesuaikan Operating System yang digunakan, Repo ini telah diuji menggunakan *nix OS dan Windows OS. Pastikan anda telah memiliki git dan dapat mengaksesnya dari tools kesayangan anda, untuk pengguna windows jangan lupa untuk menyertakan lokasi binary pada
System Path. Silahkan baca instalasi git bila belum memiliki git. - Buka console anda, untuk windows gunakan
powershellanda. Lalu kemudian ketik perintah berikut ini, pastikan anda berada dilokasiroot folderpada web server anda silahkan gunakanXAMPP,Nginx,Dockeratau apapun terserah anda.
#Bila menggunakan ssh link
git clone [email protected]:ekojs/ci3-with-laravel-mix.git
#Bila menggunakan https link bagi yg belum memiliki akun git
git clone https://github.com/ekojs/ci3-with-laravel-mix.git
Instalasi
- Setelah berhasil di clone pada komputer lokal anda, silahkan masuk kedalam folder
ci3-with-laravel-mix.cd ci3-with-laravel-mix - Kemudian silahkan install
npm modulesyang ada padapackage.jsontersebut dengan perintah berikut, bila berhasil maka akan muncul folder bernamanode_modules.npm install - Setup symlink untuk module
cross-envpada lingkungan path anda. Untuk pengguna *unix jalankan perintah berikut, silahkan sesuaikan lokasi folder anda. Untuk pengguna Windows installcross-envsecara global kemudian masukkan ke dalamEnvirontment System PathWindows anda, biasanya ada pada lokasiC:\Users\users\AppData\Roaming\npmsesuaikan dengan lokasi folder anda. Pastikancross-envada pada daftar tersebut.
#*unix
sudo ln -s /home/users/ci3-mix/node_modules/cross-env/dist/bin/cross-env.js /usr/local/bin/cross-env
#Windows
npm install -g cross-env
npm -g list --depth=0
Konfigurasi
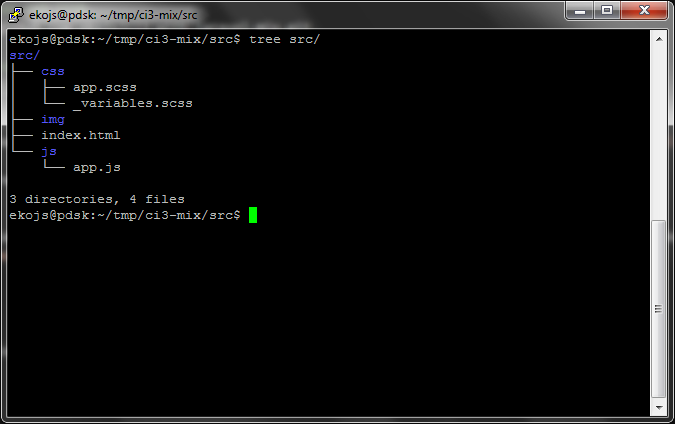
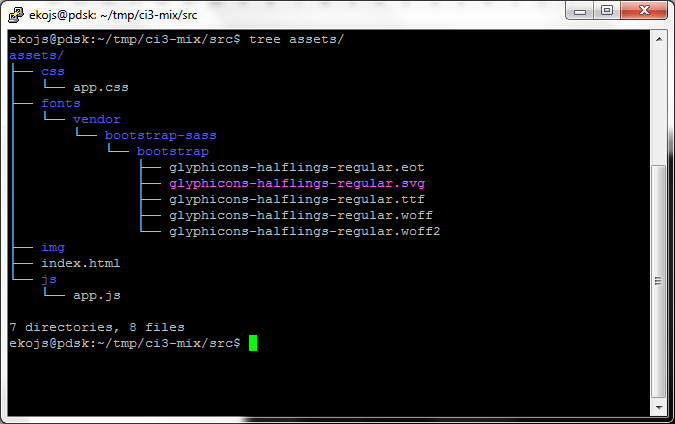
- Perhatikan 2 lokasi penting seperti folder
srcdanassetsserta beberapa file sepertipackage.jsondanwebpack.mix.js.

- Konten file
package.json, berisi dependency development yang diperlukan dalam menjalankan laravel-mix. - Konten file
webpack.mix.js, berisi tugas yang akan dilakukan bila terdapat perubahan pada file javascript dan stylesheet pada foldersrc/.
let mix = require('laravel-mix');
// mix.setPublicPath('./'); // Uncomment this if you use windows environment, don't forget to set your npm global binary location into your Environment System Path.
mix.js('src/js/app.js', 'assets/js')
.sass('src/css/app.scss', 'assets/css')
.copyDirectory('src/img', 'assets/img')
.options({
fileLoaderDirs: { // To load fonts into assets folder
fonts: 'assets/fonts'
}
});
/**
* If you want to separate your javascript from main javascript app.js you can use combine to combine multiple javascript into another file. Please reorder as your need.
*/
// .combine([
// 'node_modules/admin-lte/bower_components/bootstrap-datepicker/dist/js/bootstrap-datepicker.min.js',
// 'node_modules/admin-lte/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js'
// ], 'assets/js/vendor.js');
File package.json berisi dependency module yang digunakan dalam repo ini, seperti bootstrap-sass digunakan untuk stylesheet frontend menggunakan bootstrap 3, cross-env digunakan untuk mengatur lingkungan development, jquery digunakan untuk menjalankan external library javascript dan laravel-mix digunakan untuk melakukan kompilasi dan bundling terhadap object stylesheet dan javascript tersebut.
Kemudian selanjutnya folder src/ berisi konten yang akan dikompilasi dan dibundle. Secara spesifik file pada src/js/app.js dan src/css/app.scss tersebutlah yang akan dieksekusi bila terdapat perubahan, kemudian hasil dari eksekusi tersebut ada pada folder assets/
Sesuaikan konfigurasi pada file webpack.mix.js, misal bila anda pengguna windows maka uncomment script mix.setPublicPath('./');. Bila menginginkan library javascript external digabung namun di pisah dari main file app.js maka gunakan script mix.combine(files, destination); seperti yang dicontohkan pada baris yang dikomentar pada file webpack.mix.js
Test It
Bila seluruh konfigurasi telah dilakukan dan tidak ada error, maka silahkan test dengan menjalankan perintah dibawah ini. Kemudian buka browser anda untuk melihat hasilnya
#Untuk development
npm run watch-poll
#Untuk production
npm run prod
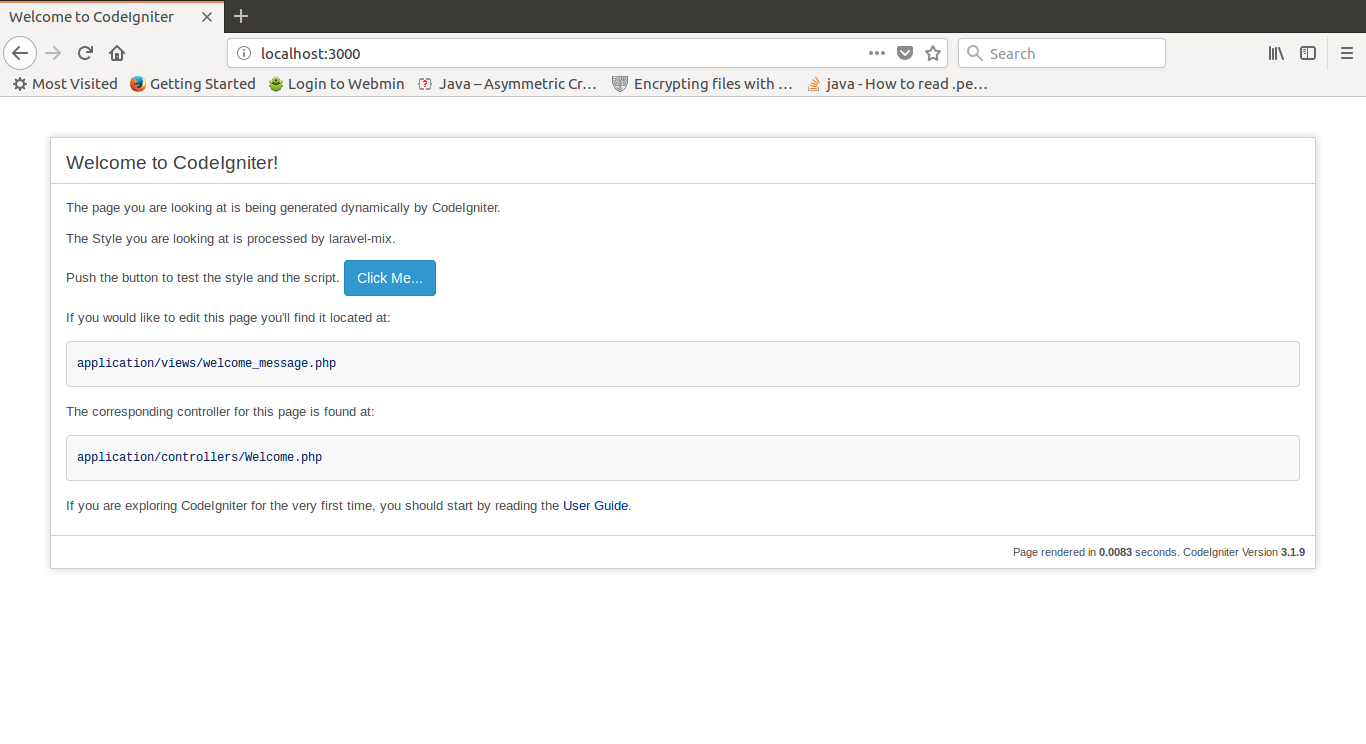
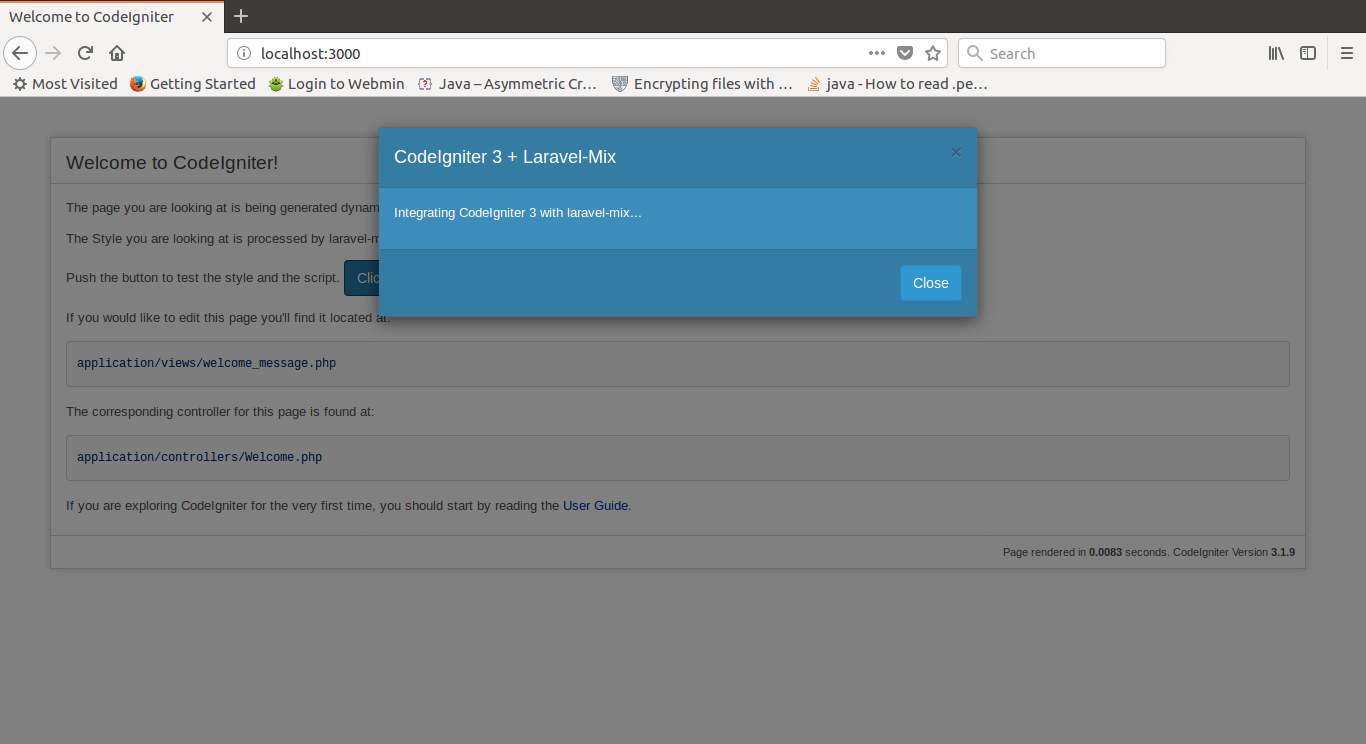
Berikut screenshot tampilannya

Ini adalah tampilan welcome message default dari CodeIgniter.

Ini adalah tampilan message box yang berasal dari hasil kompilasi dan bundling pada file scss dan js difolder src/.
Horeee... anda telah melakukan integrasi CodeIgniter 3 dengan Laravel-Mix.
Bila ada pertanyaan, kebingungan coding di github, keluhan, kritik, atau pun saran yang membangun silahkan komentar disini. Untuk mencoba menjalankan aplikasi di github, jangan lupa untuk membaca README.md agar tidak kebingungan atau bahkan error. ^^